نوضح بهذه المقالة كيفية تعطيل الادوات في Disable Textbox - Dropdown- Button MVC Asp.net
تعطيل بعض الادوات Disable Textbox - Dropdown- Button MVC Asp.net

تعطيل بعض الادوات Disable Textbox - Dropdown- Button MVC Asp.net
بهذه المقالة نوضح كيفية تعطيل بعض الادوات الخاصة ب MVC اي عمل Disabled لها ففي بعض الاحيان نحتاج الى تعطيل او اطفاء بعض الادوات في حالات معينة وتتم هذه العملية بكل سهولة وفق التالي
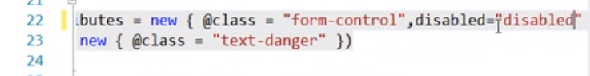
فمثلا لتعطيل TextBox معين يتم في داخل الكلاس الخاص بهذا ال htmlAttributes الخاص بTextbox فتكتب خاصية التعطيل disabled وكما نوضحه بالصورة التالية :

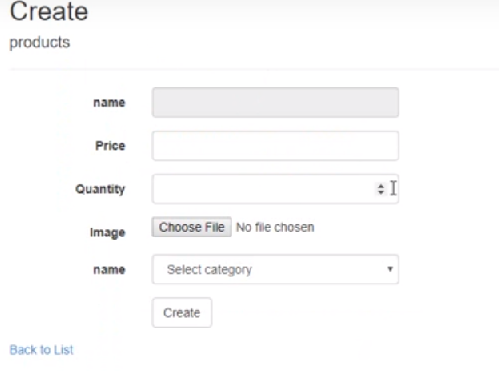
فيكون بالنتيجة شكل مربع النص بعد التعطيل له كما بالشكل التالي :

ونفس الطريقه اعلاه بالنسبه لل Dropdown نقوم بتعطيلها وذلك بكتابة الخاصية داخل الكلاس الخاص بهذه ال Dropdown .
اما بالنسبة الى تعطيل الزرار او الButton الموضح بالصورة ادناه :

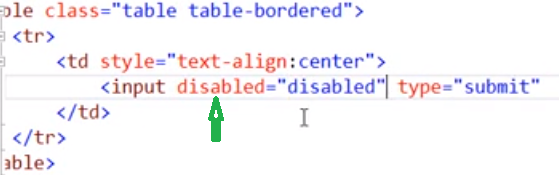
فتتم بطريقة اخرى بعيدا عن الكلاس وانما تكتب بداخل الHTML وكما موضح بالشكل اللي بالصورة التالية :

وبعد تنفيذ الكود سيكون شكل الزرار المتعطل كما بالصورة ادناه :